Bienvenue sur Blogueur Pro ! Si vous êtes nouveau ici, vous voudrez sans doute recevoir mon livre "Vivre la vie de vos rêves avec votre blog" : cliquez ici pour recevoir le livre gratuitement ! 🙂
Bienvenue à nouveau sur Blogueur Pro ! Comme ce n'est pas la 1ère fois que vous venez ici, vous voudrez sans doute recevoir mon livre "Vivre la vie de vos rêves avec votre blog" : cliquez ici pour recevoir le livre gratuitement ! 🙂
 Dans le cadre de l’évènement Meilleurs plugins wordpress seo organisé par Cédric Vimeux je me prends au jeu et vous présente aujourd’hui une petite perle très simple à utiliser et qui peut augmenter de manière substantielle les inscriptions à votre liste email ou même vos revenus : un plugin wordpress qu’est le Post Layout.
Dans le cadre de l’évènement Meilleurs plugins wordpress seo organisé par Cédric Vimeux je me prends au jeu et vous présente aujourd’hui une petite perle très simple à utiliser et qui peut augmenter de manière substantielle les inscriptions à votre liste email ou même vos revenus : un plugin wordpress qu’est le Post Layout.
Post Layout vous permet en deux coups de cuillère à pot d’insérer ce que vous voulez avant, au milieu ou à la fin de tous vos articles déjà publiés et de ceux à venir. Et évidemment de changer cela à volonté en quelques secondes.
Vous pouvez ainsi insérer :
- Un formulaire d’inscription à votre liste email à la fin de vos articles comme je le fais sur Des Livres Pour Changer de Vie, ou même au début comme le fait Cédric sur Virtuose Marketing.
- Une publicité pour un produit que vous vendez, une promotion que vous faites, etc.
- Une publicité pour le produit de quelqu’un d’autre que vous promouvez en tant qu’affilié.
- Un appel à l’action pour commenter davantage, pour répondre à un sondage, pour partager dans les médias sociaux, etc.
- Ou même, si vous voulez juste gagner de l’argent de poche, de la publicité Adsense. Si vous avez un vieux blog avec une centaine d’articles dessus et que vous ne monétisez pas, ce seo plugin wordpress peut sans doute vous faire gagner des dizaines d’euros par mois en quelques clics.
- Ou quoi que ce soit que vous puissiez imaginer.
Et, cerise sur le gâteau, Post Layout peut même détecter si votre visiteur utilise un mobile ou non. Et afficher un code différent en fonction de la plateforme.

Exemple de formulaire d’inscription automatiquement publié à la fin de chaque article de Des Livres Pour Changer de Vie
Comment l’utiliser ?
C’est simple : l’installer et l’activer dans l’interface d’administration de WordPress. Ensuite allez dans Réglages dans le menu, puis cliquez sur “Post Layout” pour le configurer.

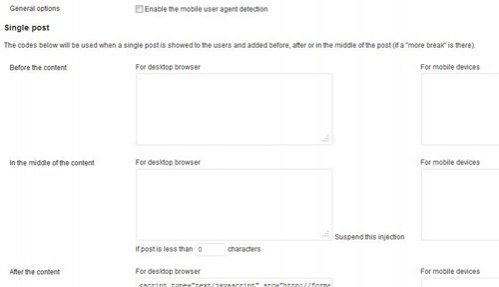
Vous voulez que le plugin WordPress détecte les utilisateurs d’iPhone, d’Androïd, etc. ? Alors il suffit de cochez la case en haut “Enable the mobile user agent detection”
Ensuite vous avez deux sections principales : Single post, qui permet d’insérer ce que vous voulez dans les articles, et Page qui permet la même chose mais… pour les pages de votre blog.
Dans chacune de ces sections vous avez trois sous-sections :
- “Before the content” vous permet d’afficher ce que vous voulez au début de chaque article ou page
- “In the middle of the content”, au milieu des articles ou des pages
- L’option “Suspend this injection if post is less than” vous permet d’ailleurs d’empêcher d’afficher le code que vous avez placé si l’article est plus court que X mots. Essayez 1000 mots par exemple puis faites des tests pour voir si cela fonctionne bien sur votre blog.
- “After the content” bien sûr vous permet d’afficher votre code à la fin de chaque article ou page
Votre code standard ne s’affiche pas bien sur des mobiles ? Pour chacune de ces sous-sections vous pouvez distinguer le “desktop browser” et le “mobile devices”. Le “desktop browser” est le navigateur sur un ordinateur classique. Et le “mobile devices” est le navigateur sur un terminal mobile.
Donc c’est simple. Récupérez le code de votre : formulaire d’inscription Aweber, bannière, publicité Adsense ou un simple texte d’appel à l’action. Et copiez/collez-le dans la sous-section correspondant à l’endroit où vous voulez qu’il apparaisse.
Allez voir ensuite sur les articles de votre blog comment ils sont affichés et corrigez éventuellement jusqu’à ce que tout soit impeccable.
Un formulaire d’inscription à la newsletter en bas de chaque article augmentera typiquement votre taux de conversion de 1%, ce qui fait une énorme différence sur un an et vous rapportera beaucoup d’argent.
Une publicité pour un de vos produits augmentera vos ventes, une augmentation qu’il vous faudra mesurer. Pour cela, il faut faire des tests de différents appels à l’action ou bannières pour en trouver un performant.
De toute façon ce plugin WordPress est l’une des manières les plus simples de booster vos revenus à terme. L’essayer c’est l’adopter, vous m’en direz des nouvelles ;).
En guise de complément, je vous propose de regarder la vidéo suivante dans laquelle je partage “Comment installer un blog WordPress en 3 clics en 2021″.
Rédiger par Olivier Roland


38 Responses
Bonjour Olivier,
Merci pour cet article et ce bon conseil ! Je vais le télécharger et l’essayer…
A bientôt,
Christian
Pas évident de booster les inscriptions à notre liste, ce genre de plugin permet de gagner des abonnés alors merci de l’info.
Je crois qu’il y a OptinSkin (payant) utilisé par Pat Flynn qui permet de faire des choses intéressantes, ça vaut le coup d’aller voir ce qui est possible : http://optinskin.com/
Effectivement Optinskin est un très bon plugin payant, merci pour l’info Samir 😉
Merci beaucoup je cherchais depuis quelques temps ce type de plugin pour mettre un formulaire à la fin des articles ! ça tombe à pique ^^
Je vais le tester prochainement !
Merci
Ivann
Bonjour,
J’en avais déjà entendu parlé et en effet, je m’étais demandé comment Cédric faisait…J’ai désormais ma réponse.
A tester …
Merci
Cathy
Ah merci c’est ce que je cherchais en plus.
Ça m’evitera de ré modifier le code a chaque fois.
Merci, j’ai cherché cette solution également!
Je vais testé !
Oxana
En effet,
Je m’en vais l’essayer de ce pas sur mon site,
Un plugin c’est toujours plus facile à mettre en place que de trifouiller les codes sur l’éditeur.
Merci encore.
@+
Gérald
Excellent plugin en effet, je me suis fait ch…. depuis plusieurs mois car je mettais la ligne html du formulaire aweber mais chaque fois que je le mettais à jours pour le corriger, cette ligne s’effaçait. Au moins là, ça reste…
Et puis en plus ce qu’il y a de bien c’est que sur certaines pages ou articles, on peut annuler l’effet… trop cool. Merci Olivier et merci Cédric.
Merci pour l’article, il faut dire qu’il y a tellement de choses possibles, que parfois on s’y perd un peu. Donc c’est toujours intéressant de lire un article détaillé. Quand on débute, on ne sait jamais si c’est ou non.
Merci pour cette info.
Je vais le tester de suite.
J’avais testé wp-subscriber qui a l’air d’être un peu sur le même principe mais je n’arrive pas à le paramétrer pour sg-autorépondeur.
J’espère avoir plus de chance avec celui-ci car j’en ai marre d’avoir à insérer les bannières et formulaires manuellement 😉 !
Salut Olivier
Article très intéressant.
J’ai essayé le plugin et j’y ai inséré le code de feedbuner.
ça marche impeccable, mais je me pose la question. Comment insérer un champs prénom dans le code fourni par feedburner ?
Hello Laurent,
Tu ne peux pas avoir de champ prénom dans Feedburner, ce n’est pas prévu car c’est un service très basique qui envoie juste par email les nouvelles entrées RSS.
Je te recommande vivement Aweber ou à la rigueur Mailchimp ou SG-Autorépondeur. Lis le chapitre sur Aweber dans mon livre pour savoir pourquoi et comment faire.
Merci pour cet info, je me demandais aussi comment Cédric faisait pour cet encart, bon maintenant que le voile est levé il n’y a plus de mystère et bien c’est tant mieux, on sort moins bête.
Je vais essayer sur mon blog, tester, voir ce que je peux faire avec.
Comme nous avons tout le mois de janvier 2013 pour vous souhaiter la Bonne Année et bien je vous la souhaite Heureuse même dans ces temps troublés qui j’espère ne vous arrêtera pas d’avancer.
Sylvie T.
Bonjour,
Merci pour l’info. Je me pose une petite question concernant ce plugin. Peut on y ajouter du css, afin par exemple de placer la publicité en alignement gauche avec une bordure de quelques pixels ?
Ce serait super car c’est ce que je recherche.
Salutations
Merci Olivier pour ce plugin très important pour booster les inscriptions dans notre newletter, et on le sais maintenant grâce a ton blog Blogueur Pro que c’est avec les abonnées que on aura le meilleur moyen de monétiser notre blog.
Wahou, ça va être un gain de temps considérable.
Nouveau dans le blogging, je me voyais déjà insérer un code html sur chaque post ! Ce genre de plug-in est juste parfait, je me vais de ce pas l’essayer sur mon blog marketing, en espérant y apporter quelque chose !
Top .. je vais tester ça prochainement !! Merci pour l’info
Pas mal du tout cette extension. Je télécharge et je met en place de suite.
Salut Olivier, thank you pour cette info encore de qualité, je la cherchais aussi depuis un pti moment, elle est tip top, merci encore à+
Vince.
Bonjour,
J’ai mon blog meteo ci-dessus et je souhaite gagner quelques centimes avec mon nombre de visites qui augmentent sans cesse mais je ne suis pas assez calé pour élaborer cela. Je cherche desesperemment de l’aide svp. Merci. M’ecrire sur mon mail, ce serait vraiment sympa. Bien à vous
Merci Olivier pour ce conseil.
Je l’ai installé sur mon blog et ça marche à merveille.
J’ai installé un formulaire d’inscription avec l’autorépondeur Mailchimp.
J’en ai profité pour faire une vidéo qui montre comment intégrer le code Mailchimp avec Post Layout.
Merci Olivier,
Je cherchais un plugin de ce genre, je n’avais trouvé que WPSubscribers, un plugin payant (47$).
J’en suis pleinement satisfait et c’est vrai que ça apporte pas mal d’inscriptions.
Si j’avais connu Post Layout, peut-être n’aurai-je pas penché pour la version payante.
Très bon choix de plugin !
Je l’utilise depuis un moment, il est simple et efficace, et permet l’ajout de code html ! Que demander de plus ?
Quand a OptinSkin, bien que j’adore Pat Flynn, pourquoi payer pour quelque chose qu’on peut avoir gratuitement 😉
Olivier.
Salut Olivier !
Super plugin en effet ! Je pense peut être l’utiliser prochainement pour faire des tests. Ah les tests 🙂 C’est eux qui nous font avancer !
A bientôt !
Greg
Un excellent plug in effectivement mais je conseille à tout blagueur sérieux d’investir dans Optin Skin, bien meilleur et plus versatile
Olivier,
Très bon article. J’aimerai juste te demander si c’était possible d’insérer un plugin (en l’occurence “Profil Gravatar (Jetpack)”) avec ce plugin et si non, comment le faire ?
Merci d’avance.
Au revoir.
J’utilise Magic action box mais je vais comparer pour voir lequel est le plus pratique.
Merci Olivier.
Nadia
Salut!
Quelqu’un connait un plugin qui permet de trier l’affichage selon les catégories ? Je trouve pas cette possibilité de Post Layout (quel que soit la catégorie de l’article, il affiche la même chose).
J’aimerais pouvoir afficher une pub 1 pour les articles de ma catégorie A, une pub 2 pour ceux de la catégorie B, et ainsi de suite.
Si quelqu’un connait ça, je prends 🙂 !
Jérémy
Exactement ce que je cherchais ! Je voulais laisser intact le code dans la mesure du possible.
Merci beaucoup !
Perso,
j’hesite a utiliser un plug in pour ca.
Pour l’instant je gere la position des publicites a la main dans mes articles.
Mais du coup il est vrai que je detecte pas les mobiles…
Bonjour Olivier,
Merci pour cet excellent article !
Un plugin pour gagner plus en travaillant moins… que demander de plus ?
Cordialement,
Joël Benhamou
Accélérateur de Réseaux Relationnels et Relations Publiques
Merci Olivier pour cette info, je connaissez déjà, mais pas encore installé,
je vais l’essayer et je te tien au courant
A + bye !
Salut,
Merci pour cet article et ces explications concernant cette extension WordPress. J’envisage fortement de l’utiliser sur mon blog, mais je ne sais pas encore si je vais attendre d’avoir un produit à vendre pour l’utiliser (étant que pour ma newsletter, j’utilise déjà une pop up, je ne veux pas non plus spammer mes lecteurs avec des appels à l’action).
A voir donc !
En tout cas, merci et à bientôt,
Hugo.
Salut Olivier,
c’est quoi le plugin qui permet d’afficher ton compte YouTube sur le côté?
De nombreuses explications sur ce plugin qui a l’air vraiment sympa. J’aurais aimé avoir des témoignages sur le comportement des utilisateurs avec la pop.